 INASOFT 管理人のひとこと
INASOFT 管理人のひとこと
フリーソフトダウンロードサイト「INASOFT」の管理人 矢吹拓也 が日々の「ひとこと」を語るページです。
2021年1月1日より、旧ブログ(blog.inasoft.org)からお引越ししました。
・INASOFT Webサイト: https://www.inasoft.org/
・管理人のふたこと(長文記事/寄稿文): https://www.inasoft.org/talk/
2022年7月下旬より再び本業多忙化してきているため、更新頻度は落ちます。 [2022/7/24 19:32]
Tweet
■さくらのブログで、MovableType形式でインポートしたページを後から編集したら改行できなくなったので対処した
2013年 9月 7日(土) 0:00:00 [さくらのブログから転記]
こちらはご覧の通り、「さくらのブログ」として、さくらインターネットから提供されているブログサービスを使って運営しているブログです。
2012年11月までは、はてなダイアリーにて運営していましたので、2012年11月よりも前のデータは、はてなダイアリーからMovableType形式のエクスポートを行い、こちらのサイトにインポートして、引っ越してきました。

↑エクスポートしたxmlファイル(MovableType形式)

↑移行した記事(ただし、写真のリンク先は、はてなダイアリーの付随サービス)
ただ、画像データは引っ越してくることができませんでした。
というわけで、はてなダイアリーの方も、更新停止しながらも、引き続き公開を続けてきたのですが、もうこの際だから画像も全部がんばって引っ越してきてしまえ!ということで、画像データを全部ダウンロードしてきました。
この決断を下すまで半年以上もかかってしまったのは、その作業の膨大さ。というのも、はてなダイアリー(の付随サービス)へアップロードしていた画像ファイルの数は、264枚。いやはや、ダウンロードするだけで、大変な重労働でしたよ。


で、このファイルを改めて本サーバにアップロードし、imgタグの指す先をそちらへ振り返る作業を行いました……のですが、なんだかおかしい。

インポート後の編集作業前までは正しく表示されていたはずの「改行」が、すべて消えてしまいました。
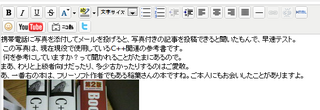
あれ?と思い、ソースを見てみたのですが、
ソースには改行タグ(<br />)が正しく入っている様子。
<br />をたくさん入れたり、無駄に改行をたくさん入れたりなど、色々試みましたが、状況は変わらず。
ちなみに先ほども書いたとおり「改行HTMLタグ変換」はONのまま固定なので、ここで色々試すことはできず…。
状況の打開はできません。
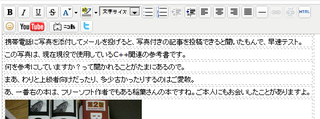
ネットで色々検索し、<p>タグを使うと良いという記事を見つけたのですが、
「確認」で更新前にイメージ表示をしてみると、なんだかうまくいってそう!期待できそう!

・・・と思ったが、

状況は全然変わっていませんでした。
ちなみに、ガラケーからこの記事を表示してみると、なぜだかうまく表示できます。どうやら、PC上に表示しようとする表示エンジンがおかしくなっていて、内部のデータや他のメディアへの表示エンジンは正しく表示されているという、おかしな状態になっているみたいです。
ちなみに、区分線(<hr />)などは、うまく表示されました。
ということは、なんかピン!と来ました。<br />みたいな、改行と解釈されづらい方法を使って改行を表現するなら、いけるのではないか!
テーブルタグのオンパレードを試してみます。

入力画面の見た目が変わりました。

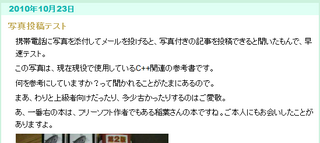
正しく表示された!
では、<div align="left">を試してみます。


これは期待大!

こちらも正しく表示されました。
というわけで、さくらのブログで、MovableType形式でインポートしたページを後から編集したら改行できなくなってしまった場合は、改行したい文そのものを、 <div align="left">~</div> で囲んでやると良いみたいです。
ちなみに
<div align="left"></div>
を連続して並べても、連続改行にはならないようなので、連続改行を行いたい場合は、<div
align="left"> </div> と書くのが良いようです。
補足:ちなみにこの方法にすると、今度はガラケーでの見た目が崩れます。ただ、PCとスマホでの表示は救われるようになるので、ガラケーユーザーには泣いてもらうことにします。ちなみに私はガラケーユーザーですが、docomoがiPhoneを出すという動きが本格化してきたらしいので、iPhoneに乗り換えようかと思っています。
追記:上の通り、ガラケーでは<br />タグが有効なので、<div
align="left"> <br /></div>
とでも書いてやるのが完璧みたいです。これで、PCもスマホもガラケーも、すべてを救うことができるみたい。
目次の表示:
ブログではないので、コメント機能とトラックバック機能は提供していません。ご質問・ご意見等はメール、フィードバックまたはTwitter等からお願いします。いただいたご質問・ご意見などは、この「管理人のひとこと」の記事に追加、あるいは新規の記事にする形で一部または全文をそのまま、あるいは加工させていただいた上で、ご紹介させていただく場合があります。
当サイトでは掲載内容による不具合等に関する責任を持ちません。また、内容の正確性についての保証もありませんので、情報をご利用の際は、利用者の自己責任で確認をお願いします。
- 最近の更新 -
3409641 (+0096)[+0711]
Copyright© 2010-2025 INASOFT